Željeli bi smanjiti veličinu slike za vaš blog a ne znate kako? U današnjem postu pisat ću vam o najjednostavnijoj metodi za smanjivanje veličine slika.
Prije nego krenemo na samu stvar, da vidimo zašto je veličina slika važna, te kako ona utječe na vaš blog ili web stranicu.
Zašto Je Veličina Slika Važna?
Veličina slika je važna za vaš blog ili web stranicu jer utječe na brzinu učitavanja stranice.
Ovo je jedini razlog zašto biste trebali razmisliti o smanjivanju veličine slika. Iako je jedini razlog, veoma je bitan, i svaki vlasnik web stranice ili bloga ovo mora znati. Jedan od Google-ovih faktora za rankiranje web stranica je i brzina.
Što mislite, što najviše utječe na brzinu?
Znam da ste pogodili, na brzinu najviše utječe veličina sadržaja stranice koja se učitava. Također, svi znamo da tekst zahtijeva jako malo megabajta, dok slike i video koriste puno prostora za pohranu.
Također, na brzinu učitavanja mogu utjecati i neke druge stvari, ali ostavimo to za neki drugi post.
Istraživanja su pokazala da će korisnici interneta većinom napustiti stranicu kojoj treba duže od 4 sekunde za učitavanje. Ne želim da se to i vama dogodi radi banalne stvari za koju treba 2 minute posla kako bi se obavila.
Da više ne dužim, da pređemo na stvar!
Kako Smanjiti Veličinu Slika?
Slijedite ove detaljne upute, i korak po korak saznajte kako da smanjite veličinu slike, a da ona ipak ostane dovoljno kvalitetna za posjetitelje vašeg bloga.
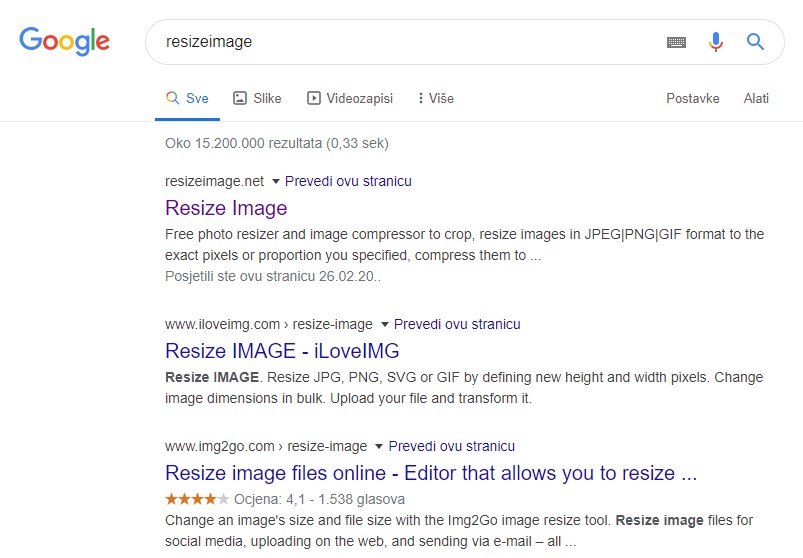
1. U Google upišite Resizeimage
U Google pretraživanje upišite “ResizeImage”, i dobit ćete rezultat kao na slici. Kliknite na stranicu Resizeimage.net.

2. Učitajte željenu sliku
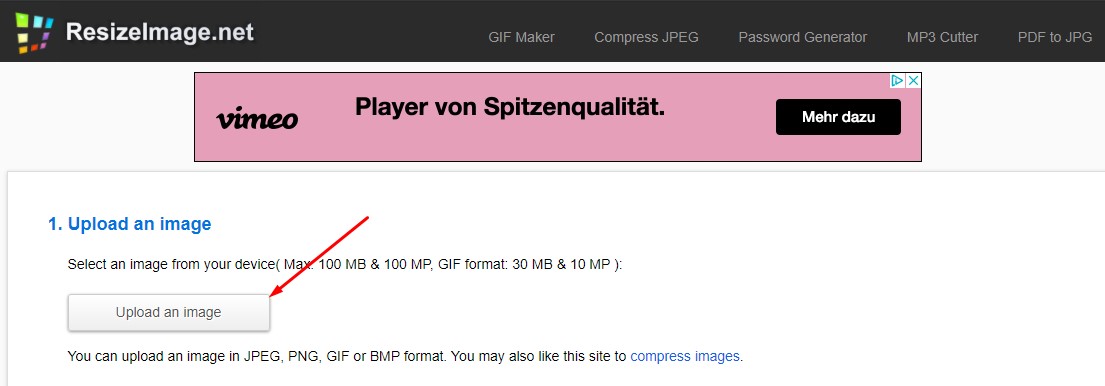
Kada ste ušli na stranicu, trebate odabrati sliku kojoj želite smanjiti veličinu. To radimo klikom na gumb “Upload an Image”.

3. Odaberite sliku
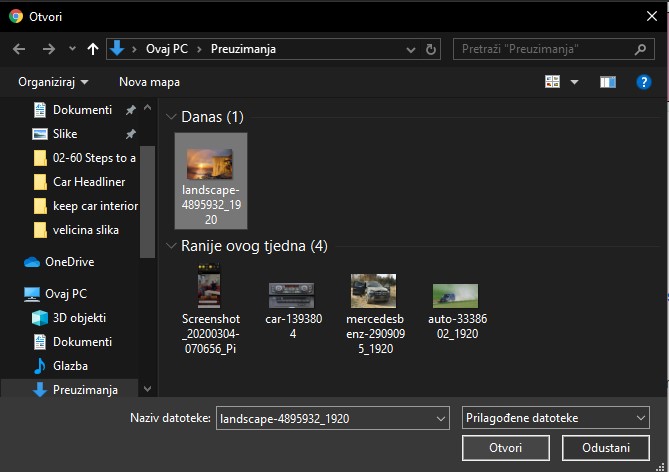
Sada odaberite neku sliku iz svog računala te stisnite “Otvori”, ili “Open” ukoliko imate Windows na engleskom.

4. Smanjite veličinu slike
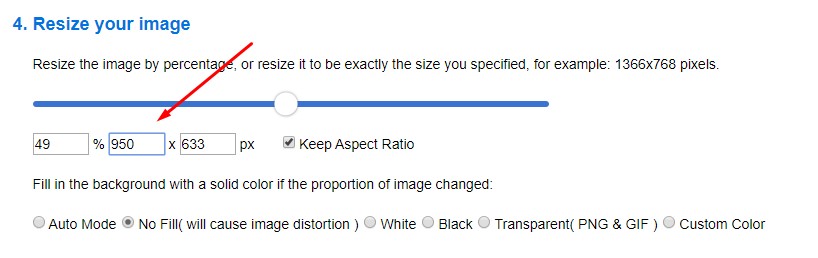
Kada ste učitali sliku, imate nekoliko polja koja možete mijenjati. Za ovu svrhu, možete odmah skočiti na polje br 4. kako bi smanjili veličinu slike.
Ja osobno uvijek u prvo polje upišem 950 px (širina), jer je to dovoljna veličina slike za blog, taman da zauzme cijelo polje. Kada upišete željenu veličinu, on će druge brojeve automatski uskladiti s vašim (širina i visina).
Naravno, vi možete ostaviti normalnu veličinu slike, no mislim da nema potrebe koristiti dimenzije slike od 1920×1279 piksela, jer je jednostavno prevelika za vašu stranicu.

5. Odaberite format slike
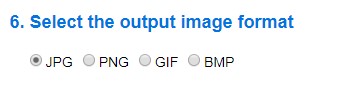
Sada na stranici idemo do polja 6.
Sada trebate odabrati format slike. Za većinu fotografija, trebate koristiti format JPG. JPG zauzima najmanje prostora, no nema transparentnosti.
Ukoliko imate sliku sa transparentnom pozadinom (logo, proizvod, itd.), odaberite PNG format slike.

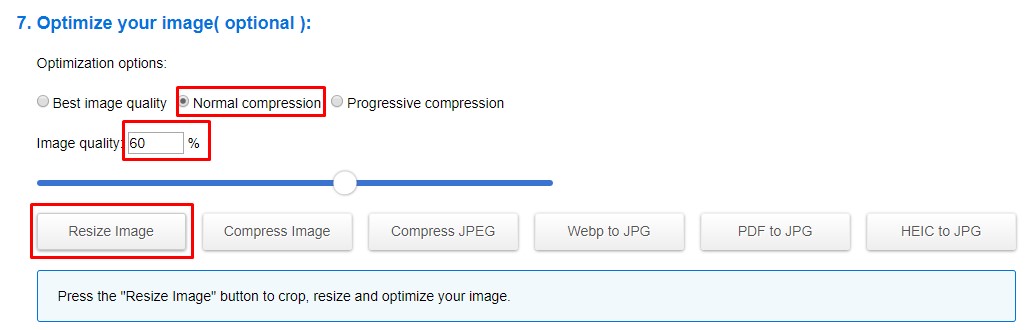
6. Otpimizirajte sliku
U ovom polju ćemo malo optimizirati sliku, te smanjiti kvalitetu kako bi dobili što manju veličinu slike.
Osobno, uglavnom koristim “Normal Compression”, i oko 60% kvalitete originalne fotografije. Smanjivanje na 60% kvalitete je dovoljno za smanjiti veličinu slike, a opet nije previše da se ne uništi kvaliteta.
Nakon što smo odredili parametre, kliknemo na “Resize Image”.

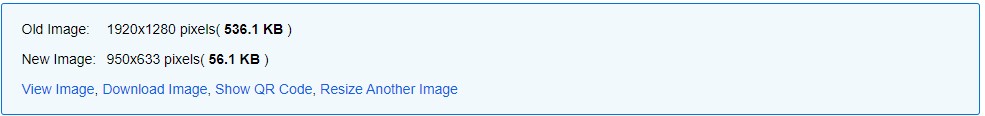
7. Preuzmite sliku
Čestitam, uspješno ste smanjili veličinu slike, sada je vrijeme da preuzmete sliku klikom na “Download Image”.

Koja je najbolja dimenzija slika?
Kao što sam već rekao, osobno koristim širinu slike 950px (Weight), jer je to otprilike širina područja sadržaja na većini blogova. To bih preporučio i vama, osim ako je slika takva da dimenzije moraju biti veće ili manje.
Za “Featured Image” postova, uglavnom koristim visinu (Height) 200px. No, to puno ovisi o temi koju koristite. Npr. na Online-Zarada imam takvu temu da visina slike treba biti 240px, pa ju takvu i koristim.
Zbog toga, teško je odgovoriti na ovo pitanje, ali vjerujem da će vam dimenzija širine 950px biti dovoljna. Zapamtite, kada upišete željenu širinu, stranica će vam automatski podesiti i visinu u jednakom omjeru (i obrnuto).
Svrha Vašeg Posta
Da se razumijemo, nećete uvijek smanjivati veličinu i kvalitetu slike. To ovisi o temi vašeg posta, tj. članka na blogu. Ukoliko vam za članak stvarno treba kvalitetna fotografija, tada ju nećete smanjivati, ili ćete ju smanjiti samo malo.
Na primjer, ja za ovaj članak nisam uopće dirao veličine slika, već sam samo radio Screenshot i spremao slike takve kakve jesu – ZAŠTO? Pa jer je svrha ovog posta da vam pokažem kako smanjiti veličinu slike, a da bih vam to pokazao, ne može svaka slika biti iste veličine.
Vidite Li Razliku?
I na kraju posta donosim vam sliku koju sam smanjio na stranici. Vjerujem da nećete vidjeti razliku osim ako se baš zagledate u sliku.
Da prvi puta gledate sliku, ne bi niti znali da je smanjena, već bi mislili da to tako treba biti.
Zaključak
Danas ste vidjeli da je smanjivanje veličine slike i prostora koji zauzima prilično jednostavno. Naravno, ovakve stvari možete raditi i u raznim programima kao što su Photoshop ili GIMP i drugi, no ako ste početnik te ako nemate te programe, ovo je najbolji način.
Ja osobno ovo radim u Photoshopu, jer tamo mogu odmah podesiti i omjer slike na 16:9, što mi najbolje odgovara, te mogu malo popraviti boje i slično.
No, ovo će vam biti i više nego dovoljno kako bi uspješno smanjili veličinu slike, te ubrzali vaš blog.
Nadam se da vam je sve jasno, ukoliko imate bilo kakvih pitanja, slobodno ostavite komentar ispod, rado ću odgovoriti te vam pomoći oko bilo čega.